Blog mode
Modelación de datos Web 3D con API-javascript : Avances de Esri
- noviembre, 2018
- Posted by: Golgi Alvarez
- Category: ArcGIS-ESRI Enseñanza CAD/GIS

Cuando vemos la funcionalidad Smart Campus de ArcGIS, con tareas como rutas de desplazamiento entre un escritorio en el tercer nivel del edificio de Servicios Profesionales y uno en el Auditorio Q, como resultado tanto de catastro de interiores como la integración de datos BIM, nos damos cuenta que está muy cerca la integración de los flujos de la Geo-ingeniería en una visión vinculante.

Y pese, que faltan serias tareas para mantener un método tipo master data management (MDM) para un punto de verdad entre la realidad light de GIS, la realidad detallada BIM y las incidencias de aplicación en la vida real que corren sobre este puntero. También nos damos cuenta que toda esta funcionalidad está ejecutándose sobre navegadores web, con algo de Python para rutinas pero sobre todo con un lenguaje tan liviano como javascript.
Lo que de manera inevitable nos recuerda, que geomáticos e ingenieros deberemos dar un paso más por entender modelos, y códigos de programación.
También es importante hacer notar el cambio de tendencia de entornos de escritorio pesados a fragmentos de código livianos para navegador. Seguro un informático que hizo arte con GIS server, Gis Engine o Gis objects se fue de espala cuando vio como funcionaba Leaflet en un curso de MappingGis; no me extrañaría que fuera a saltar sobre la tumba a su antecesor mentor .
En espera de la siguiente versión ArcGis Indoors, este artículo resume una combinación de las apreciaciones de Lau – una tenaz chica que colabora con este sitio – y las visiones de contexto del editor de Geofumadas.com, sobre el reciente webinar “An introduction to 3D on the Web with the ArcGIS API for Javascript”.
Los expositores del webinar aparecieron inicialmente con un buen anzuelo sobre tema de uso del 3D en las aplicaciones ArcGIS, y cómo se manifiesta en las plataformas de: Scene viewer, Story Maps, o la Web App Builder dependiendo de la finalidad del estudio.
Fue importante que se definiera de entrada, los conceptos básicos relacionados con el tema 3D, sobre todo porque más allá de mostrar volúmenes se busca modelar procesos. También el aspecto que aun es crítico en cuanto a requerimientos básicos de sistema para correr procesos ligados a este tipo de datos que son completamente distintos a los 2D, como lo son una buena tarjeta gráfica, soporte de OpenGL incluido en el navegador w/ WebGL.
Si no, que les cuenten los amigos de SELPER, en el magnífico curso de gestión de activos en tecnologías GIS, que tuvo sus barreras ante las versiones OpenGL de las tarjetas gráficas Nvidia de la Universidad donde se desarrolló. Incrementado exponencialmente por las protestas de los estudiantes Bogotanos que dificultaron hacer suficientes pruebas el día anterior.
Además, revelaron el lanzamiento del soporte para correr la herramienta en dispositivos móviles como celulares o tablets.
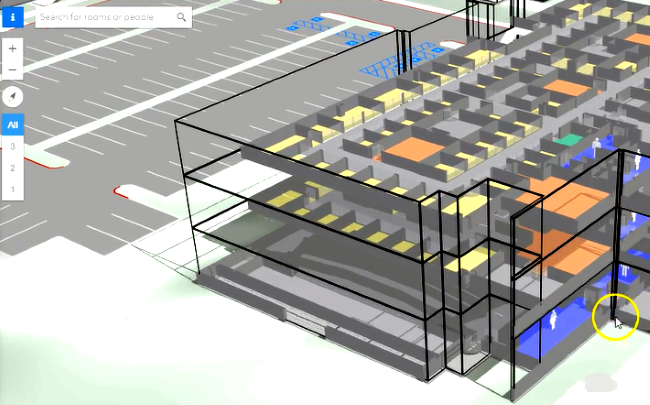
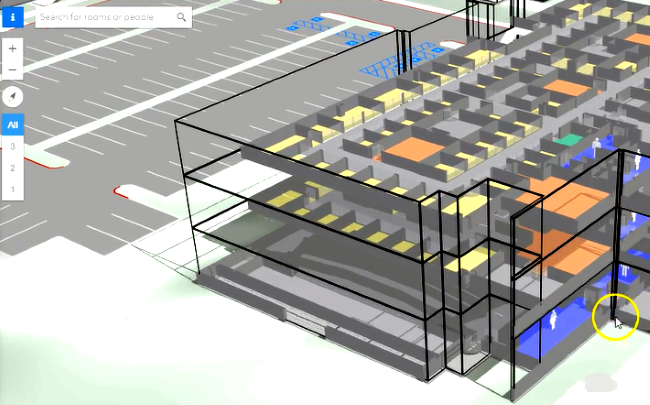
En la presentación realizaron varios ejemplos o demostraciones, para entender cómo funciona el API for Javascript y cómo se interconectan los datos para generar el modelado 3D, comenzando con la carga de capas o información al WebScene y posteriormente su modelado/renderizado 3D en el Screeneview,
Integración tecnológica
La arquitectura es de tipo 4.x y está constituida por componentes visuales y widgets, además de aceptar múltiples capas de información provenientes de distintas fuentes de datos. Esta arquitectura sobresale sobre la 3.x debido a que, la visualización 3D está disponible solo para este nivel. Las herramientas de Webscene y SceneView son las que se utilizan para el manejo de los datos 3D y están integradas completamente en el API, además de ello cómo el modelado 3D puede adaptarse a los datos disponibles en aplicacioneos anteriores.
Con ejemplos, indicaron la diferencia visual entre datos 2D Y 3D y como pasar de una vista de mapa 2D WebScene a un SceneView 3D, a través de los códigos javascript. La manipulación de la cámara es simple, agregando unos comandos específicos las vistas cambian la dirección. Se realizaron pruebas en las siguientes características:
- heading, que permite la rotación de la cámara sobre el espacio de trabajo.
- goTo: se usa para establecer una vista acorde de lo que se quiere ver en 3D, además de que se pueden realizar animaciones con esta herramienta, como colocar ciertos grados de heading para recrear una animación de rotación.
- ToMap: toma coordenada de la vista y la ubica en el mapa 2D
- toScreen: permite indicar un punto en el mapa 2D y ubicarlo posteriormente en la vista 3D
- hitTest: se utiliza para determinar las características que posee un punto específico dentro de la vista
Definieron además que la construcción de un mapa 3D posee las mismas herramientas como para crear uno 2d, como por ejemplo el uso de basemaps, capas o layers que son soportadas igualmente que para los mapas 2D (WMS, vectores o CSV).
 Sin embargo, se deben tomar en cuenta que las capas 2D no contienen la información de “Z” (altura), es por ello que para modelar datos es necesario tener layers asociadas a 3D como nubes de puntos, meshlayers, o elevationlayers. Dentro de API se pueden realizar consultas sobre estas capas 3D como por ejemplo puntos de elevación específica dentro de la vista, en la imagen (1) se observa el terreno originalmente, y en la imagen (2) como cambia a partir del query o consulta realizada.
Sin embargo, se deben tomar en cuenta que las capas 2D no contienen la información de “Z” (altura), es por ello que para modelar datos es necesario tener layers asociadas a 3D como nubes de puntos, meshlayers, o elevationlayers. Dentro de API se pueden realizar consultas sobre estas capas 3D como por ejemplo puntos de elevación específica dentro de la vista, en la imagen (1) se observa el terreno originalmente, y en la imagen (2) como cambia a partir del query o consulta realizada.
Mostraron múltiples ejemplos de como se representan los datos, por ejemplo, que datos soportan las SceneLayers (puntos), y los objetos 3D (3D Objects).
Para las grandes ciudades la representación de objetos 3D, es una herrramienta poderosa, ya que se puede ver, no sólo la ubicación espacial del objeto, sino su volúmen, relación con el entorno, al igual que se pueden agregar carácteríisticas intrínsecas de cada uno de los objetos. Se muestra en la siguiente imagen cómo seleccionaron un edificio al azar de la ciudad de Nueva York, y se pueden ver todos sus atributos. Igualmente se podrían preparar múltiples consultas de acuerdo a las estructuras, como por ejemplo: donde se ubican ciertas estructuras que poseen un rango de altura específica o definición de rutas óptimas
Soporta el manejo de capas como IntegratedMeshLayer, que es un bloque de información proveniente de sensores como drones. No contienen información aislada de cada estructura como la imagen anterior, sino que es una masa de información con atributos 3D.
En cuanto a las nubes de puntos, se puede jugar con el tamaño de los puntos para tener una mejor visualización del dato, ya que cada capa de puntos puede tener billones de puntos de información, mas no están representados como un objeto 3D en sí.


Especificaron el uso de simbología en datos 3D, que se presentan de formas plana/flat, y la simbología de volumen asociada a los objetos creados en 3D. Estos pueden ir en estilos concretos de acuerdo al tipo de objeto. Mostraron el uso de los llamados Extrudes para “colorear” la estructura según sus atributos,
 Se mostraron los tipos de render que se pueden utilizar: el simplerenderer, en donde todos los objetos poseen una sola simbología, el uniqueValueRenderer donde se pueden categorizar los objetos, de acuerdo a un atributo, y el ClassBreakRenderer donde se observan atributos de cada objeto con respecto a una clase: en este caso indicaron cuanta distancia del edificio toma para acceder al sistema público de transporte.
Se mostraron los tipos de render que se pueden utilizar: el simplerenderer, en donde todos los objetos poseen una sola simbología, el uniqueValueRenderer donde se pueden categorizar los objetos, de acuerdo a un atributo, y el ClassBreakRenderer donde se observan atributos de cada objeto con respecto a una clase: en este caso indicaron cuanta distancia del edificio toma para acceder al sistema público de transporte.
Los presentadores, mostraron en el poco tiempo sel Webinar, todas las bondades del uso del ArcGIS API for Javascript, incluyendo:
- Widgets 3D: con una demostración interactiva indicaron la distancia entre objetos tanto horizontal como vertical.
- Construcción de aplicaciones: a partir de la ubicación y de los objetos 3D.
- Modo de escena del SceneView: define el contenido y estilo de la vista 3D y puede cargarse a Portal for ArcGIS.
 Geodesic measurements: no sólo se enfoca en las estructuras de la superficie, sino que también permite medir distancias en el globo terráqueo.
Geodesic measurements: no sólo se enfoca en las estructuras de la superficie, sino que también permite medir distancias en el globo terráqueo.- Construcción de aplicaciones, Modelamiento 3D de acuerdo a la realidad que presenta el espacio, líneas o burbujas de llamada donde se indiquen ciertas características, como las etiquetas que se ven en plataformas como Google Earth, en este caso 3D
- Declutter: utilizado para depurar o filtrar cuales etiquetas o características son las que se requieren ver en el mapa 3D, evitando así una gran cantidad de etiquetas que no permiten una visualización apropiada, y causan ruido al momento de ubicar algo en específico.
Posterior a las demostraciones de cada característica incorporada a ArcGIS API for Javascript, mostraron las novedades a presentarse en la nueva versión 4.10. En donde se tendrá la posibilidad de:
- Construir el Scene Layer
- Slice widget: que transmitirá información previamente diseñada a un objeto 3D
- Carga de una gran cantidad de datos: no sólo correspondiente a una ciudad específica, sino a nivel nacional (país).
- Filtros de nubes de puntos
Aportes de este webinar a la geoingeniería
En definitiva, el tema es de mucha vigencia; recordando que las tendencias hacia los Gemelos Digitales y Smart Cities requiere que más allá de pensar en la gestión de la información, cuyo modelado ha sido superado en gran manera, se aborde la integración con el modelado de la operación. El mercado es amplio, prometedor y a la fecha ya dispone de muchas soluciones casi llave en mano para e usuario final; aunque para quienes usamos la tecnología para hacer herramientas no enlatadas, todavía está duro el camino. Esto implica, hacer converger las otras dimensiones como tiempo, costo y ciclo de vida de los procesos; no en el nivel de datos y tecnología, que como insistimos es un tema claro, sino en la adaptación menos dolorosa al accionar de la vida real del usuario ante intermediarios de la cadena transaccional que pasan por la información espacial. Desde el lado de ESRI, la construcción de datos está algo arduo, pues aunque ya puede integrar datos BIM construidos sobre Revit, todavía se ven como dos mundos separados que requieren una transformación compleja. Las nuevas obras seguro se podrán utilizar sobre modelos BIM, pero hay excesiva cantidad de información CAD que para llevarla a condiciones Indoor, con espacios poligonizados, elevaciones y capas normalizadas es aun dispendioso.

Sin embargo, si un mérito se merece Esri, es el avance que lleva en materia de visualización atractiva y simple. Ya me puedo imaginar las decepciones de don Jack, con su óptica de “hagámoslo fácil” los líderes de líneas verticales de AutoDesk, en ese tardío pero acertado matrimonio donde “cuasi una aplicación ArcGIS Pro” debe encontrar bajo las sábanas como calza con varias piezas que apuntan a lo mismo pero con dificultades por simplificar la esencia del resultado que buscan la topografía, ingeniería Industrial, Ingeniería Civil y Arquitectura. Y es que la tendencia de simplicidad del mapa artístico que sufrió el GIS, todavía lo debe vivir el CAD convencional, por esa costumbre de olvidar que un plano es apenas un medio, pero que lo lo importante es poner el edificio en operación.
Las buenas prácticas del modelado GIS, liviano, enfocado en la abstracción de la realidad serán útiles para el híbrido CAD/BIM, que por un tiempo deberán convivir porque la adopción del BIM en muchos países va para largo, especialmente por la ineptitud normativa de los funcionarios chapados a la antigua pegados en las primeras dos letras de la visión AECO.
La carrera será interesante en los próximos años, en una tendencia muy similar por llevar a un flujo continuo la secuencia CAD-GIS-BIM-DigitalTwin-SmartCity; como lo evidencian acciones del lado de Siemens/Bentley en la adquisición de soluciones como CityPlanner y la liberación de código abierto sobre Javascript.
Por ahora, demos el crédito a Esri por ese esfuerzo de sinergia con AutoDesk, más allá de la integración de datos/tecnología, en un enfoque de integración de procesos/actores. Al final es ganancia para los usuarios, a quienes nos queda garantizar ese paso para aprender a entender modelos y código; para empezar al menos un buen curso de ArcGIS Pro y un básico de Javascript.
Estos son algunos cursos que recomendamos para mantenerte actualizado, a precios costos accesibles.
[ufwp id=”1927556″] [ufwp search=”javascript” orderby=”sales” items=”3″ template=”grid” grid=”3″]Author:Golgi Alvarez
Deja un comentario
Lo siento, debes estar conectado para publicar un comentario.
