Portablemaps nos presenta uno de los mejores tutoriales que he visto, hecho a puro javascript y html; de lo más interesante es que presenta el producto final, pero muestra como se hace paso a paso… todo desde un solo clic y sin ser un tutorial de profundidad, más bien para gente que aprende fácilmente viendo cómo se hace.

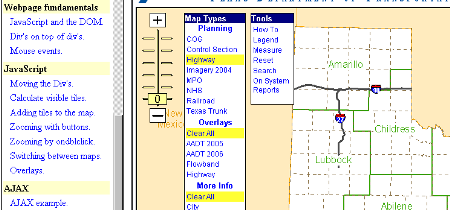
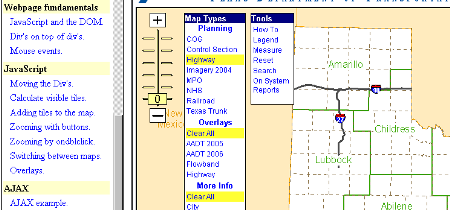
Lo mejor es que dejes que cargue, y juegues con los íconos de los paneles verticales, el zoom y luego consideres que en el marco izquierdo está la explicación como hacaerlo… vale la pena.
entre los contenidos del menú izquierdo están:
Introducción. En esta sección trata lo más importante que se debe saber y vínculos a como saberlo principalmente de HTML, Javascript y GIS
Creación de capas. En esta sección se muestra como definir los niveles de acercamiento y estructura de directorios.
Planeación de mapas. Aquí habla de como definir los tamaños de las imágenes del mosaico, lo que se va a mostrar y la rotulación.
 Haciendo el mosaico. En esta sección muestra que criterios se pueden usar en la nomenclatura para nombrar las imágenes del mosaico, sea con ArcGIS, Maptitud o Manifold.
Haciendo el mosaico. En esta sección muestra que criterios se pueden usar en la nomenclatura para nombrar las imágenes del mosaico, sea con ArcGIS, Maptitud o Manifold.
Fundamentos de páginas web. Aquí se muestra lo básico de Javascript y el DOM, eventos y manejo de div’s.
 Java Script. Esta sección se mete directamente a crear los eventos de funcionalidad, desplazamiento, acercamiento y entrelazamiento de capas.
Java Script. Esta sección se mete directamente a crear los eventos de funcionalidad, desplazamiento, acercamiento y entrelazamiento de capas.
AJAX. Algunos ejemplos de lo que se puede hacer con AJAX, para mejorar la interacción.
 El producto final. Aquí se muestra como queda el producto si se siguen todos los pasos y recomendaciones.
El producto final. Aquí se muestra como queda el producto si se siguen todos los pasos y recomendaciones.
Retoques finales. Cómo se manejaría la actualización de imágenes.
Vía: James Fee